Office UI Fabric Icons for SharePoint Developers
Using SharePoint CSS, SharePoint controls, UI Fabric Icons and colors is integral part of SharePoint development. It is like an archaeology expedition. A lot of time is spent digging and diving into the files of the Layouts folder, using browser developer tools, reading blogs or browsing the code in SharePoint Designer.
Office UI Fabric changes all that. No more archaeology expeditions and adventures. The code and examples how to implement the icons and controls are provided for us developers. We can even contribute to the project on GitHub.
Office UI Fabric is new way to implement branding and controls. Controls such as search box are server controls in SharePoint 2013, while the search box control that is available with Office UI Fabric is pure HTML and JavaScript.
Icons are also different. SharePoint developers that work on on-premise intranets know icons as CSS sprites and images. Icons on Office 365 and icons of the Office UI Fabric are font icons.
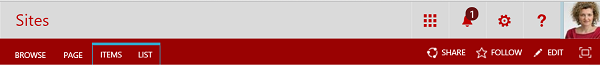
Not all icons on Office 365 are font icons though. The icons below the Suite bar, SHARE, FOLLOW, and EDIT icons are old school SharePoint 2013 icons. They are implemented as CSS sprites that are uploaded to the page as inlined png images (data:image/png;base64).
CSS sprites
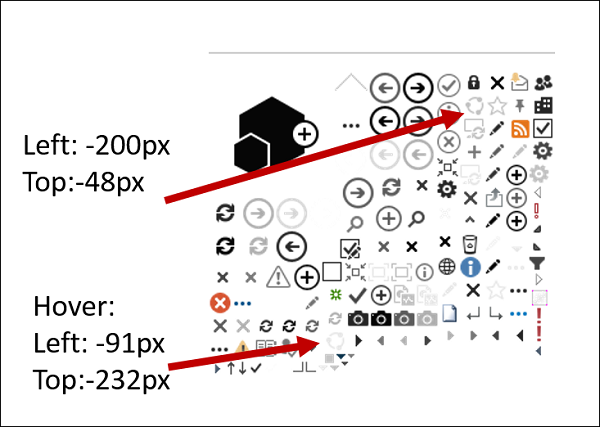
A CSS sprite is a single image file that combines multiple images. The sprite used to show the SHARE icon looks like this:

We only use and see a part of this sprite image on the page. The CSS defines a kind of window. It defines which part of the image is visible as location of the icon from top and left side of the sprite. The other lighter version of the image is used as icon for on-mouse-over (hover) state.
Changing the color and size of the SHARE icon is not something we can do with CSS. We need an entirely new sprite file. Each time a new SharePoint theme is set to a site, a copy of this sprite file with different colors is generated.
Font icons
Font icons use special font to display combination of letters as an icon. A font icon is not an image. It cannot be stretched and look awful when you try to change the size. It is just text.
On the picture below, the "waffle" and other icons on the gray background of the Suite bar are font icons:

HTML for the "waffle" icon looks like this:
<span class="o365cs-topnavText owaimg ms-Icon–waffle2 ms-icon-font-size-20″> </span>
The special fonts used to display the icon are defined in CSS:
font-family:"Office365Icons","o365Icons"
Special fonts are uploaded to the page with @font-face that defines what font will be applied by browser:
@font-face{font-family:'o365Icons'….
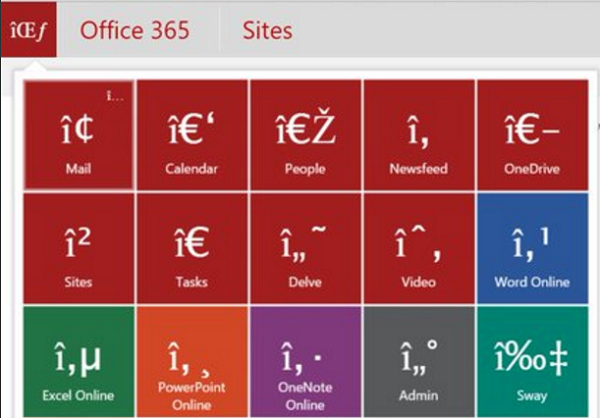
When the special fonts are not available, the "waffle" icon and other icons look like this:


It looks a bit European. Quite a lot of icons use Euro sign 😉
We can see that letter combination for the "waffle" icon in CSS:
.ms-Icon–waffle2:before{content:''}
The  letter combination defines the "waffle" icon. By setting a CSS class to "ms-Icon–waffle2", we display the waffle icon.
No images are used to display the icons. The "waffle" icon is somehow peculiar text content styled with a special font. The "waffle" icon is text and it can be customized the same way as any other text content by setting color, size, or rotation in CSS. Change in color for on-mouse-over state is also handled with CSS.
Use the Office UI Fabric icons
Office UI Fabric provides font icons for us SharePoint developers to use them in a SharePoint add-in, web part or on SharePoint on-premise.
Here are the three easy steps to use the icons:
1. Use this HTML to show for example an email icon
<iclass="ms-Icon ms-Icon–mail" aria-hidden="true"></i>
2. Reference the Office stylesheets
<link rel="stylesheet" href="https://appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
<link rel="stylesheet" href="https://appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
3. Open http://dev.office.com/fabric/styles and find the icon you need
About the Author:

Sonja Madsen has a master degree in Information Science and Multimedia and has worked as a Developer and Architect on many SharePoint projects for the past 11 years. Sonja is SharePoint MVP and owner of SONJASAPPS, SharePoint apps at Office Store.
Follow Sonja on Twitter: https://twitter.com/sonjamadsen
You might also like ...
By using our website you agree to our use of cookies in accordance with our cookie policy.Accept
![]()
Source: https://www.sharepointeurope.com/office-ui-fabric-icons-for-sharepoint-developers-2/
Posted by: romanthaye0194609.blogspot.com
Post a Comment